Hexo博客搭建步骤
- 注册一个Github账号,点击这里注册
- 新建一个仓库,仓库名称为:
GitHub用户名.github.io - 安装NodeJS,推荐使用Chocolatey安装
- 命令
choco install nodejs - 默认安装就好,不需要改动npm缓存位置,改动后会很麻烦!
- 【注】也可以在百度上搜索下载nodeJS安装包
- 命令
- 安装Git并进行配置
- 命令
choco install git - 【注】也可以在百度上搜索下载git安装包
- 将两个配置文件(以
.开头的文件)移动到用户的家目录中,并打开1个新的shell - 配置Git,具体内容如下
#### 设置你的 Git 用户名 git config --global user.name "<Your-Full-Name>" #### 设置你的 Git 邮箱 git config --global user.email "<your-email-address>" #### 确保 Git 输出内容带有颜色标记 git config --global color.ui auto #### 对比显示原始状态 git config --global merge.conflictstyle diff3 git config --list - 将Git与第三方编辑器相结合
#### Atom Editor 设置 git config --global core.editor "atom --wait" #### Sublime Text 设置 git config --global core.editor "'C:/Program Files/Sublime Text 2/sublime_text.exe' -n -w" #### VSCode 设置 git config --global core.editor "code --wait"
- 命令
choco命令要在管理员模式的命令行中运行,否则会报错!
- 使用淘宝镜像cnpm替换自带的npm
- 命令
npm install -g cnpm --registry=https://registry.npm.taobao.org
- 命令
- 输入以下两个命令安装hexo所需的文件
cnpm install -g hexo-cli cnpm install hexo --save - 输入
hexo -v查看Hexo是否安装完成 - 在本地新建一个文件夹,名称格式:
用户名.github.io - 进入该文件夹,输入以下两个命令初始化hexo博客,以及安装相应包
hexo init cnpm install - 修改博客根目录下的
_config.yml文件,要修改的内容如下title: #浏览器导航栏显示的内容 subtitle: #网站主标题 description: #网站副标题 keywords: # 关键词不用写,写了也没用,因为GitHub禁止百度爬虫访问 author: #文章作者名字 language: zh-CN timezone: #这里不要改,否则会报错! url: https://GitHub用户名.github.io deploy: type: git repository: https://github.com/GitHub用户名/GitHub用户名.github.io.git branch: master - 可以到Hexo官方主题下载喜欢的主题,并按照主题教程进行配置
- 到Hexo官方API去学习常见写作命令,这里列出一些使用最多的几个命令:
- hexo clean: 清除
public目录和db.json - hexo g: 生成静态网页
- hexo s: 启动本地服务器,默认地址是:
http://localhost:4000 - hexo d: 部署到Github仓库中
- hexo new post ‘文章名’: 新建一篇文章
- 在部署的时候,要先安装
hexo-deployer-git这个包,否则会报错,输入命令:cnpm install --save hexo-deployer-git - 评论系统gitalk开启方法:
- 修改相关参数,注意参数都是字符串
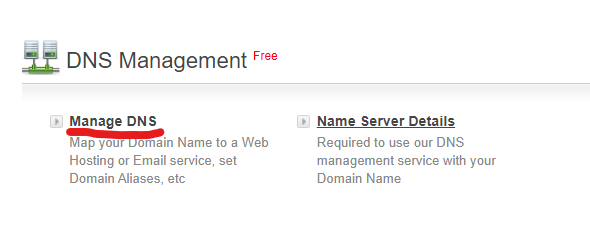
购买域名。购买完成后,点击
Manage DNS,进入域名管理系统,如图

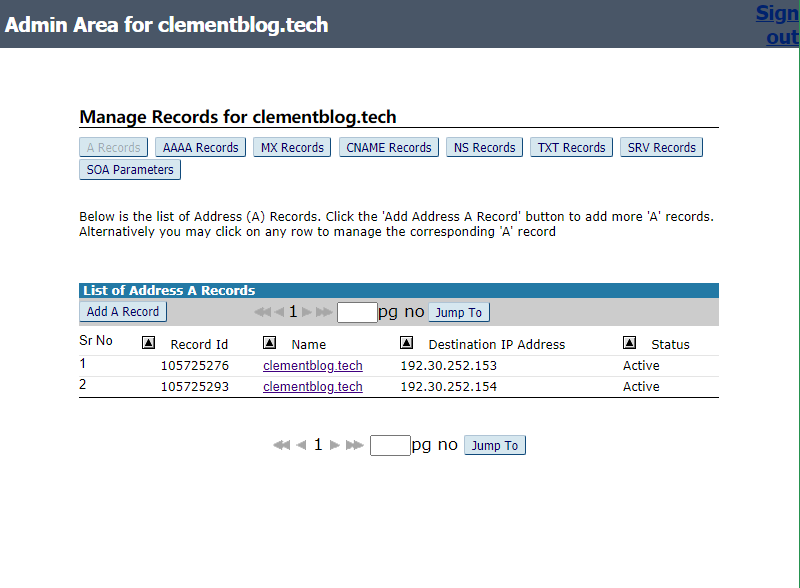
设置域名对应的IP地址。点击
A Record进入IP地址绑定界面,如图

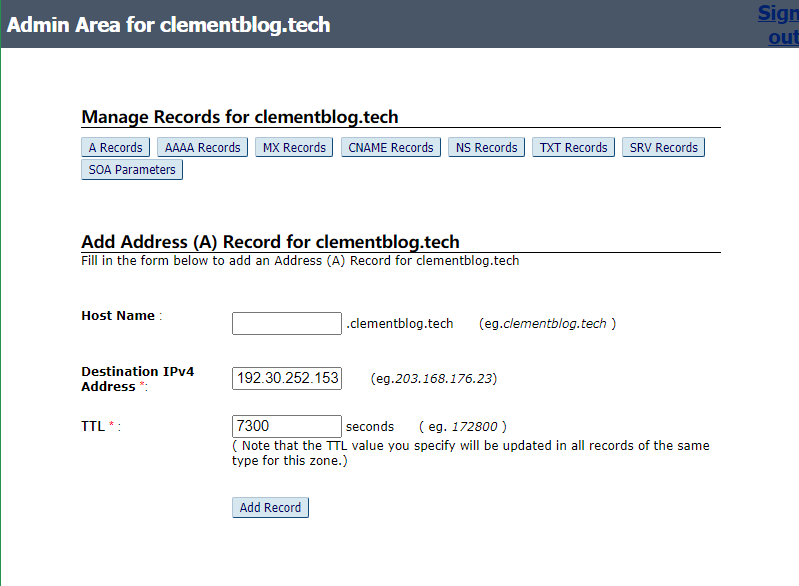
点击
Add A Record按钮新增IP地址表单项,如图

如果网站放在Github上,Github服务器的IP地址有两个,分别是 192.30.252.153、 192.30.252.154
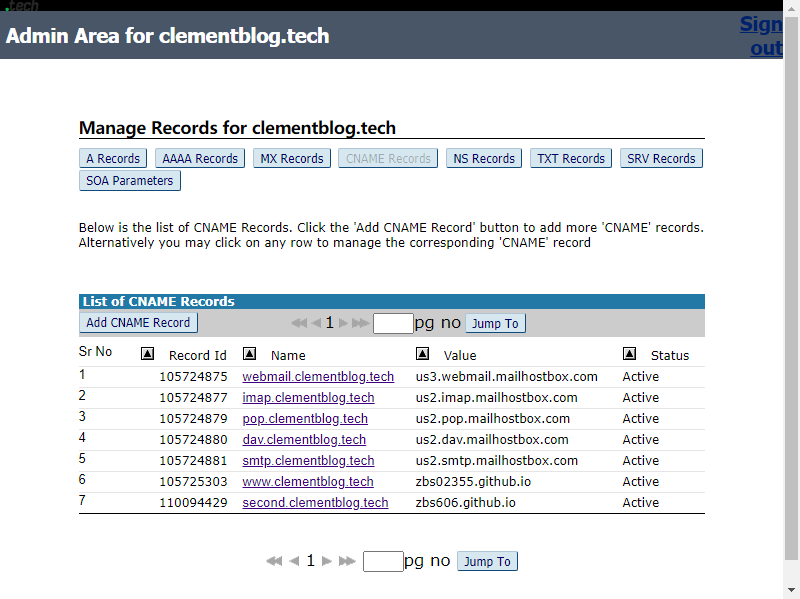
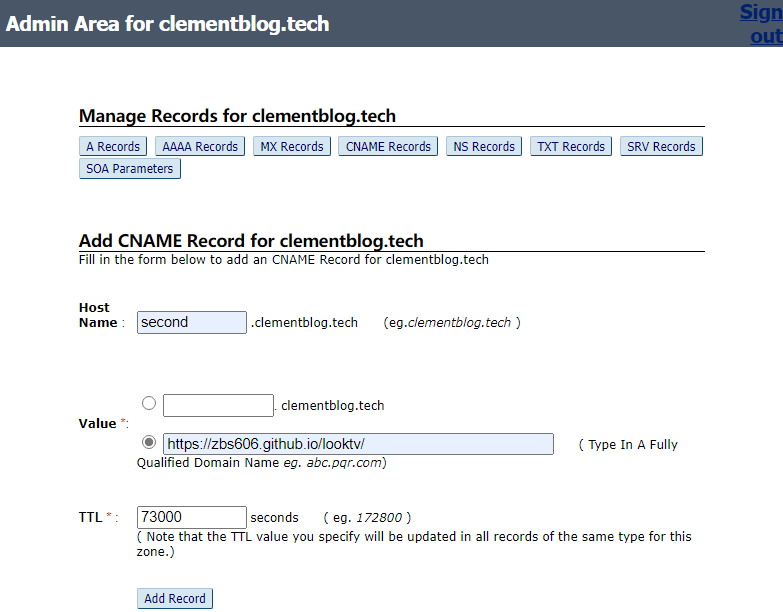
设置CNAME。点击
CName Record进入当前域名绑定IP地址界面,为域名划分子域名,如图

点击
Add CNAME Record按钮,进入新增CNAME记录页面,输入子域名的名称以及对应的外网域名,如图

在网站根目录下的source目录中创建无后缀的CNAME文件,将设置好的网站域名保存到CNAME文件中。
域名设置完成。
参考文章:Hexo安装 淘宝镜像cnpm ERROR Deployer not found gitalk配置 ; 解决HEXO出现ERROR Deployer not found: git的问题 ; 不买服务器,不买域名,不花一分钱,hexo+github搭建自己的博客


